本帖最后由 adminlily 于 2020-12-16 15:00 编辑
门户:如何使用增加按钮
在本操作方法中,我们使用CreateBrick添加一个快速请求按钮。
名称:如何增加按钮
类型:[ ttps://www.itophub.io/wiki/page?id=type&dataflt%5B0%5D=type_%3DHow%20To]如何[/url]
听众:[ ttps://www.itophub.io/wiki/page?id=audience&dataflt%5B0%5D=audience_%3DAdministrator]管理员[/url], [ ttps://www.itophub.io/wiki/page?id=audience&dataflt%5B0%5D=audience_%3DIntegrator]Integrator[/url], [ ttps://www.itophub.io/wiki/page?id=audience&dataflt%5B0%5D=audience_%3DDeveloper]Developer[/url]
水平:[ ttps://www.itophub.io/wiki/page?id=level&dataflt%5B0%5D=level_%3DIntermediate]中等[/url]
持续时间:30分钟
关键词:[ ttps://www.itophub.io/wiki/page?id=keyword&dataflt%5B0%5D=keyword_%3DPortal]portal[/url], [ ttps://www.itophub.io/wiki/page?id=keyword&dataflt%5B0%5D=keyword_%3DCustomization]Customization[/url]
iTop版本:[ ttps://www.itophub.io/wiki/page?id=itop_version&dataflt%5B0%5D=itop%20version_%3D2.3.0]2.3.0[/url]
先决条件您将需要:
- 知道如何将iTop扩展和升级用作系统,
- 装有安装了演示数据和增强门户的iTop系统,
- 可以访问具有足够权利的账号来连接到门户(通常这意味着拥有门户用户描述)。
该教程的目的
在此教程中,您将学习如何:
- 将砖添加到默认的门户
- 使用CreateBrick砖块制作一个按钮,以打开门户中任何位置的创建表单
[ ttps://www.itophub.io/wiki/media?media=2_7_0%3Acustomization%3Asample-portal-add-create-button-1.png]  [/url]
分步说明
创建扩展
首先,我们需要创建一个iTop扩展,它将扩展门户XML配置以添加新的砖。从自定义指南中检查扩展模块部分(iTop定制)(如有必要)。
- 将该扩展命名为sample-portal-add-button。
- 删除main.sample-portal-add-button.php文件,因为我们不需要任何PHP代码。
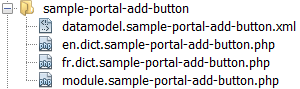
您 应该具有以下结构:
[ ttps://www.itophub.io/wiki/media?media=2_7_0%3Acustomization%3Asample-portal-add-create-button-0.png]  [/url]
更改门户配置
现在有了扩展,我们只需要制作一个XML delta,然后将变更和门户配置添加到砖中即可。打开datamodel.sample-portal-add-button.xml文件并粘贴以下代码:
[ ttps://www.itophub.io/wiki/page?do=export_code&id=2_7_0%3Acustomization%3Aportal_howto_addbutton&codeblock=0]datamodel.sample-portal-add-button.xml[/url]
<?xml version="1.0" encoding="UTF-8"?>
<itop_design xmlns:xsi="2001/XMLSchema-instance" version="1.0">
<module_designs>
<module_design id="itop-portal" xsi:type="portal">
<bricks>
<brick id="quick-new-user-request"
xsi:type="Combodo\iTop\Portal\Brick\CreateBrick" _delta="define">
<active>true</active>
<rank>
<default>70</default>
</rank>
<width>4</width>
<modal>true</modal>
<title>
<default>Brick:Portal:QuickNewUserRequest:Title</default>
</title>
<visible>
<home>false</home>
</visible>
<decoration_class>
<default>fa fa-bolt fa-2x fa-fw</default>
</decoration_class>
<!-- Class that will be create created with the form -->
<class>UserRequest</class>
<rules>
<rule id="contact-to-userrequest"/>
</rules>
</brick>
</bricks>
</module_design>
</module_designs>
</itop_design>
这会为门户添加一块积木,它将:
- 在首页和导航菜单中都放置在其他砖块之后,因为它的排名大于其他砖块的排名。
- 不显示在主页上。
- 在模式对话框中打开表单,而不是重定向到整个页面。
- 制作一个表单以创建类UserRequest的对象。
- 带有联系人到用户请求功能规则的一些预设。
该按钮标签的字典条目
编辑文件en.dict.sample-portal-add-button.php以添加按钮标签的条目,如下所示:
[ ttps://www.itophub.io/wiki/page?do=export_code&id=2_7_0%3Acustomization%3Aportal_howto_addbutton&codeblock=1]en.dict.sample-portal-add-button.php[/url]
<?phpDict::Add('EN US', 'English', 'English', ( 'Brick:Portal:QuickNewUserRequest:Title' => 'Quick new request',));
您可以为其他语言重复相同的运维。
升级系统
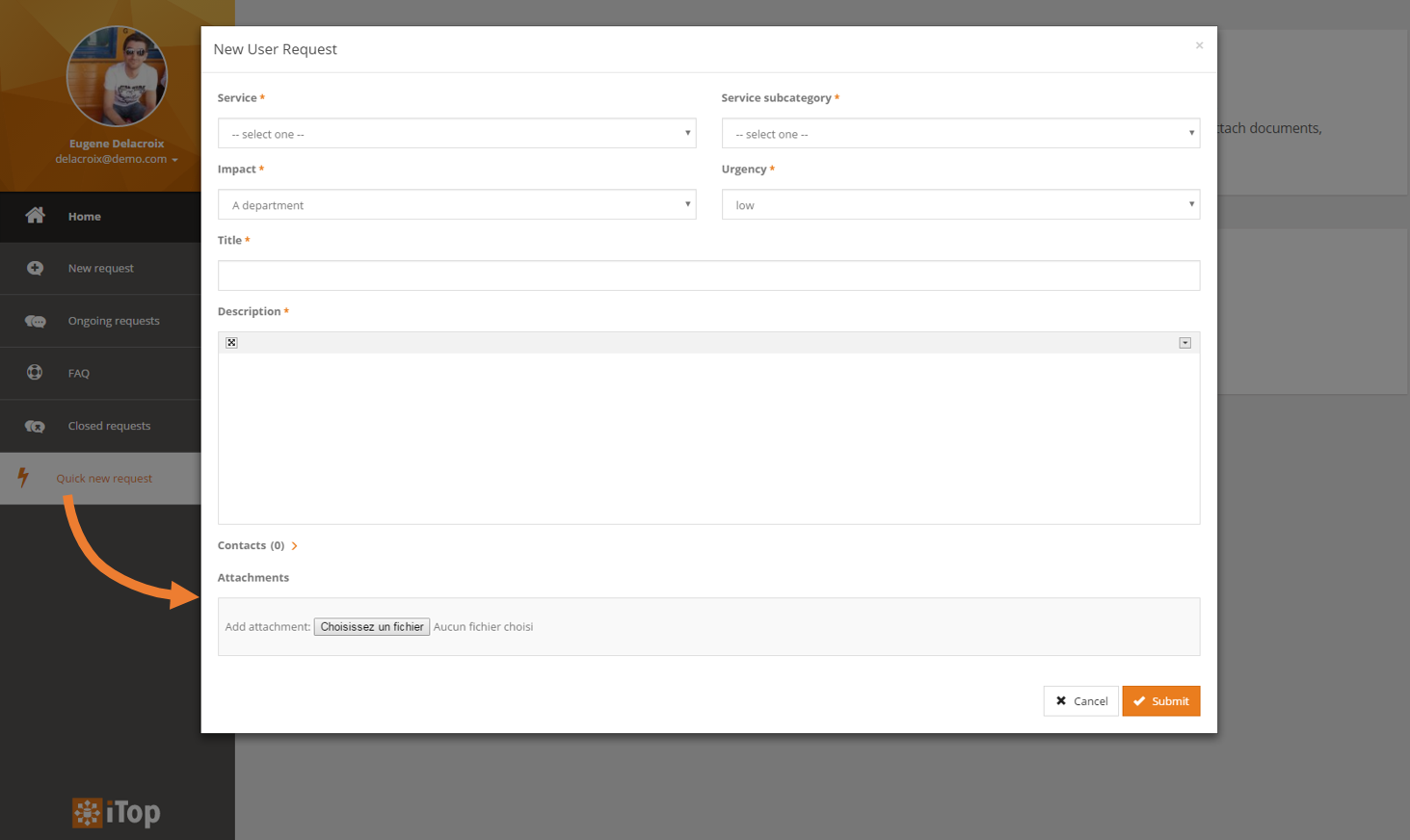
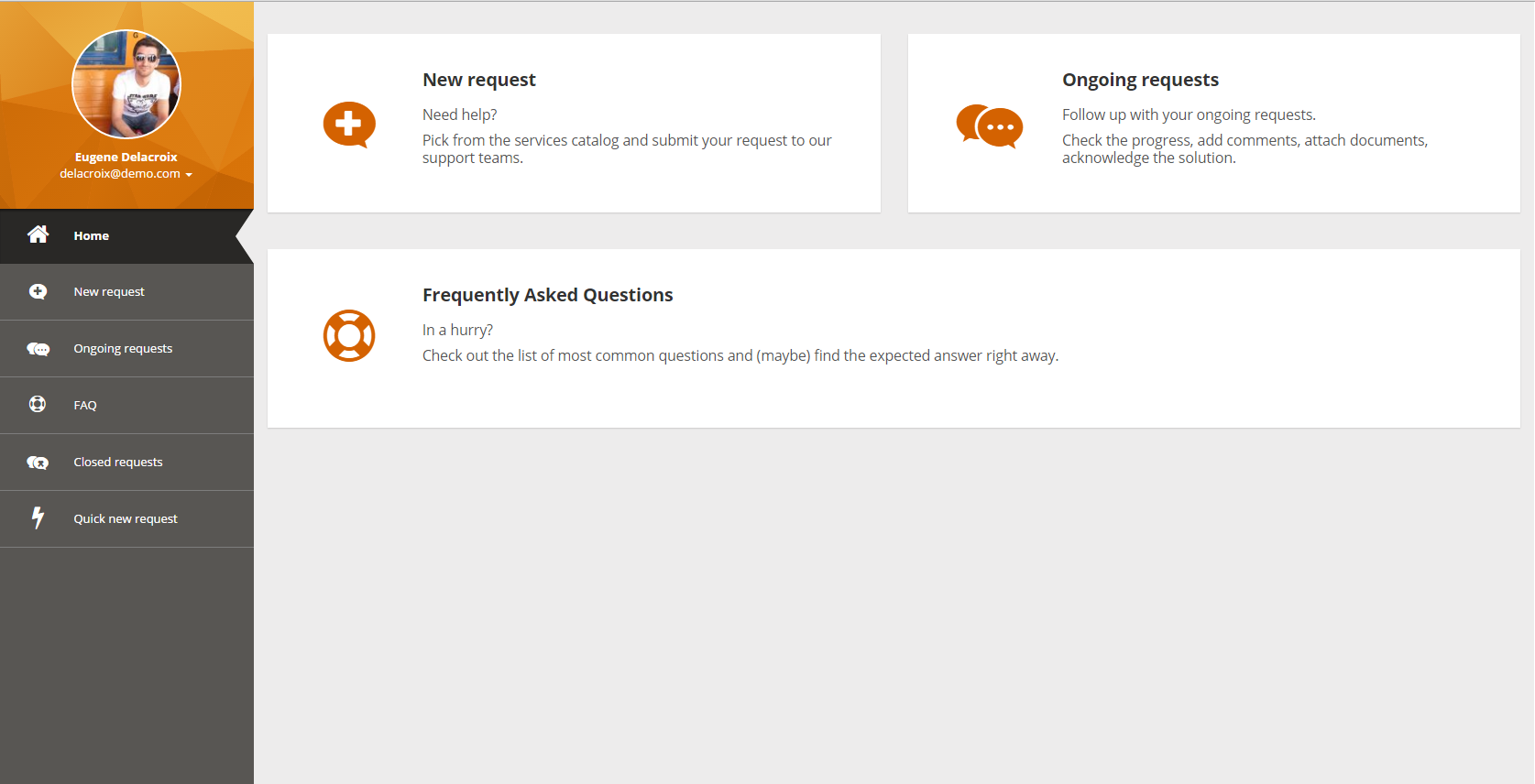
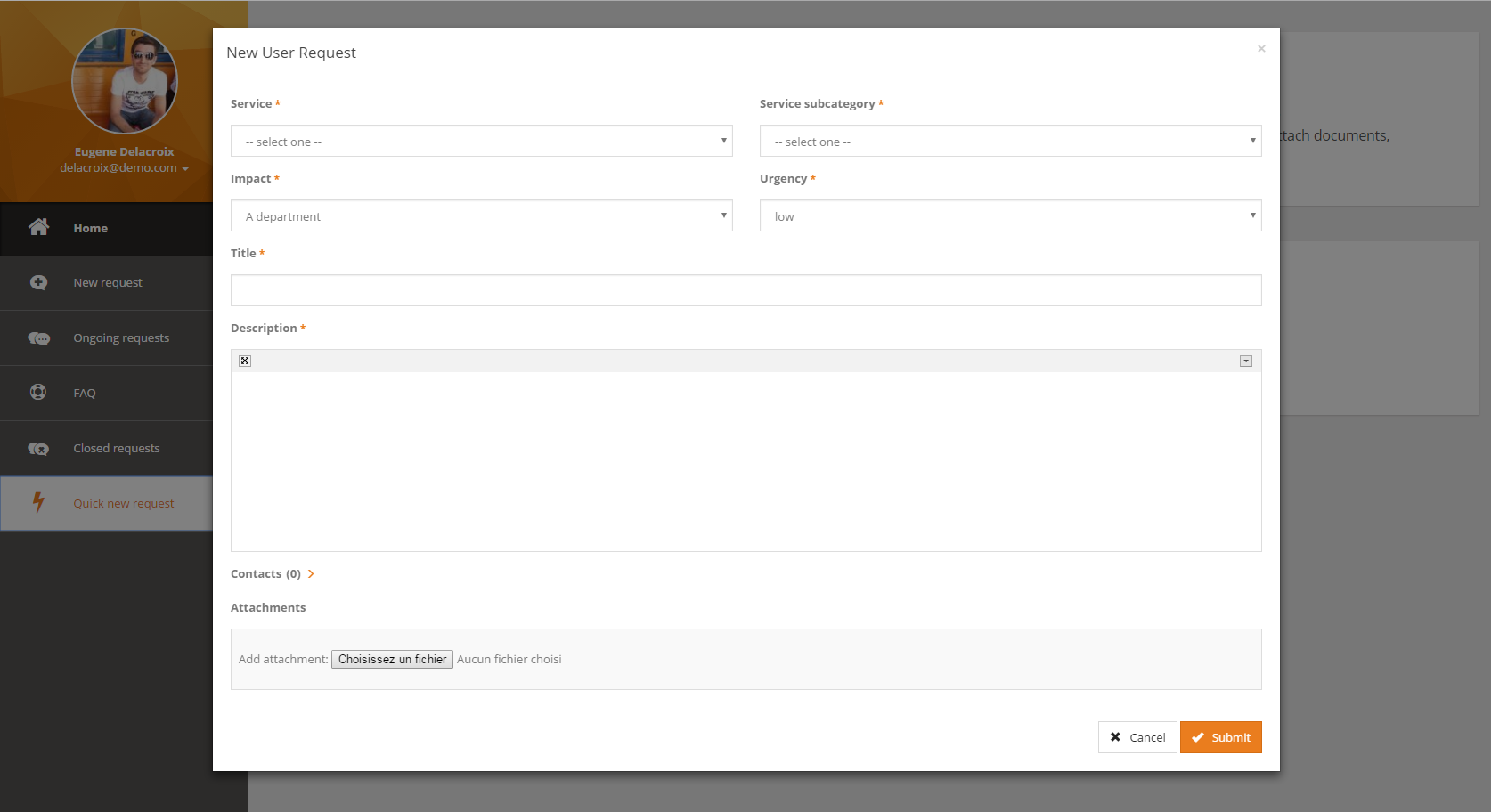
最后,运行iTop系统的升级,并选中新扩展名选项,然后访问门户。您应该在导航菜单上看到新的Quick new request按钮。单击它,创建表单将打开。
[ ttps://www.itophub.io/wiki/media?media=2_7_0%3Acustomization%3Asample-portal-add-create-button-2.png]  [/url] [ ttps://www.itophub.io/wiki/media?media=2_7_0%3Acustomization%3Asample-portal-add-create-button-3.png]  [/url]
与默认的UserRequest创建流程的主要区别在于,您不必通过服务目录来选择ServiceSubcategory。允许您从门户的任何位置创建对象。
资料下载
您可以在此处找到一些示例主题的扩展:: [ /itop-extensions/sample-portal-add-button-1.0.0-145.zip]sample-portal-add-button-1.0.0-145.zip[/url]
|